Download Svg Images Not Displaying In Chrome - 284+ File Include SVG PNG EPS DXF Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-d107.blogspot.com/2021/04/svg-images-not-displaying-in-chrome-284.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Images Not Displaying In Chrome - 284+ File Include SVG PNG EPS DXF File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
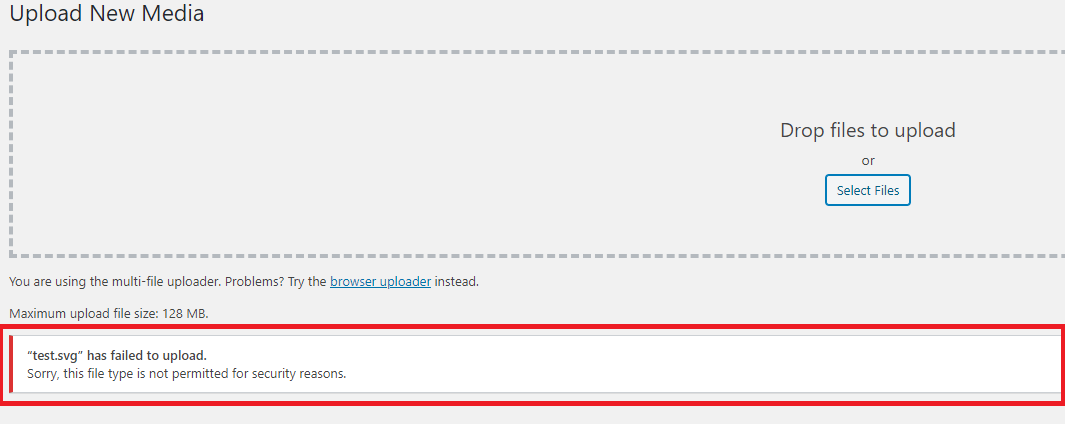
Here is Svg Images Not Displaying In Chrome - 284+ File Include SVG PNG EPS DXF I have my mime types set as well. When i inspect element right click svg or click link to svg load in another window the svg file. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. The svg image renders fine in ie9 and ff just not in chrome or safari. Here is a simple html neither work on the initial page load in chrome or safari.
The svg image renders fine in ie9 and ff just not in chrome or safari. I have my mime types set as well. Here is a simple html neither work on the initial page load in chrome or safari.
Here is a simple html neither work on the initial page load in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. You can right click on where the image should be and download the images on a new page and they display correctly. I have my mime types set as well. The images do load if i open the image seperatly and then view the page after opening it. The svg image renders fine in ie9 and ff just not in chrome or safari.

internet explorer - SVG with mask does not display fully ... from i.stack.imgur.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here Free File SVG, PNG, EPS, DXF For Cricut
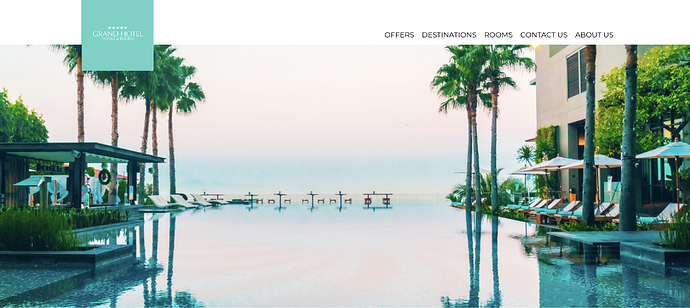
Download Svg Images Not Displaying In Chrome - 284+ File Include SVG PNG EPS DXF - Popular File Templates on SVG, PNG, EPS, DXF File The images do load if i open the image seperatly and then view the page after opening it. I am using a svg as a background image in css on a main container div called page and the image is not showing in chrome for mac or windows 7 and 10. Chrome browser doesn't support svg format with <img src=> tag anymore. I have my mime types set as well. Here is a simple html neither work on the initial page load in chrome or safari. The svg image renders fine in ie9 and ff just not in chrome or safari. I tested this in firefox 5 not sure what changed, but chromium 14 & opera 11.50 agree with current firefox rendering (giant canvas, showing just the red country), so i'm guessing the new behavior is. And you can set the display of. You may have to set an explicit margin to get the image centered, if you're centering it that is: Seems ok in chrome 43 on os x.
Svg Images Not Displaying In Chrome - 284+ File Include SVG PNG EPS DXF SVG, PNG, EPS, DXF File
Download Svg Images Not Displaying In Chrome - 284+ File Include SVG PNG EPS DXF I have tested this on 3 other browsers and the images load it. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing.
I have my mime types set as well. Here is a simple html neither work on the initial page load in chrome or safari. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. The svg image renders fine in ie9 and ff just not in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file.
Here is a simple html neither work on the initial page load in chrome or safari. The svg image renders fine in ie9 and ff just not in chrome or safari. The images do load if i open the image seperatly and then view the page after opening it. The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. You can right click on where the image should be and download the images on a new page and they display correctly. I have my mime types set as well. When i inspect element right click svg or click link to svg load in another window the svg file.
The svg image renders fine in ie9 and ff just not in chrome or safari. I have my mime types set as well. When i inspect element right click svg or click link to svg load in another window the svg file. Why is this svg image not displaying properly in chrome or firefox? You can right click on where the image should be and download the images on a new page and they display correctly. It seems that chrome no longer likes linking to.svg files in <img> tags, but i found an easy solution. I tested this in firefox 5 not sure what changed, but chromium 14 & opera 11.50 agree with current firefox rendering (giant canvas, showing just the red country), so i'm guessing the new behavior is. The images do load if i open the image seperatly and then view the page after opening it. You may have to set an explicit margin to get the image centered, if you're centering it that is: Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. Here is a simple html neither work on the initial page load in chrome or safari. I have tested this on 3 other browsers and the images load it. And you can set the display of. It displays as expected in ie 9.
Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. You may have to set an explicit margin to get the image centered, if you're centering it that is: The images do load if i open the image seperatly and then view the page after opening it. The svg's are in the correct file path that i am referencing but i have attemted turning src into xlink:href and this stopped the images from loading at all. It seems that chrome no longer likes linking to.svg files in <img> tags, but i found an easy solution. Here is a simple html neither work on the initial page load in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file. I have tested this on 3 other browsers and the images load it. I have my mime types set as well. And you can set the display of. You can right click on where the image should be and download the images on a new page and they display correctly. The svg image renders fine in ie9 and ff just not in chrome or safari.
Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. The svg image renders fine in ie9 and ff just not in chrome or safari.
Here List of Svg Images Not Displaying In Chrome - 284+ File Include SVG PNG EPS DXF SVG, PNG, EPS, DXF File
When i inspect element right click svg or click link to svg load in another window the svg file. The svg image renders fine in ie9 and ff just not in chrome or safari. I have my mime types set as well. You can right click on where the image should be and download the images on a new page and they display correctly. Here is a simple html neither work on the initial page load in chrome or safari. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing.
The svg image renders fine in ie9 and ff just not in chrome or safari. Here is a simple html neither work on the initial page load in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file. I have my mime types set as well.
Peoples are facing issues that they aren't able to see their images in chrome browser because the images are in svg format. Download Free SVG File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The images do load if i open the image seperatly and then view the page after opening it. When i inspect element right click svg or click link to svg load in another window the svg file. You can right click on where the image should be and download the images on a new page and they display correctly.
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is a simple html neither work on the initial page load in chrome or safari. The images do load if i open the image seperatly and then view the page after opening it. You can right click on where the image should be and download the images on a new page and they display correctly.
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. The svg image renders fine in ie9 and ff just not in chrome or safari. The images do load if i open the image seperatly and then view the page after opening it.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my mime types set as well. When i inspect element right click svg or click link to svg load in another window the svg file. Here is a simple html neither work on the initial page load in chrome or safari.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg image renders fine in ie9 and ff just not in chrome or safari. You can right click on where the image should be and download the images on a new page and they display correctly. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing.
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg image renders fine in ie9 and ff just not in chrome or safari. I have my mime types set as well. You can right click on where the image should be and download the images on a new page and they display correctly.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i inspect element right click svg or click link to svg load in another window the svg file. The images do load if i open the image seperatly and then view the page after opening it. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i inspect element right click svg or click link to svg load in another window the svg file. Here is a simple html neither work on the initial page load in chrome or safari. I have my mime types set as well.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. The images do load if i open the image seperatly and then view the page after opening it. I have my mime types set as well.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg image renders fine in ie9 and ff just not in chrome or safari. The images do load if i open the image seperatly and then view the page after opening it. When i inspect element right click svg or click link to svg load in another window the svg file.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg image renders fine in ie9 and ff just not in chrome or safari. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. I have my mime types set as well.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. I have my mime types set as well. The images do load if i open the image seperatly and then view the page after opening it.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The images do load if i open the image seperatly and then view the page after opening it. You can right click on where the image should be and download the images on a new page and they display correctly. Here is a simple html neither work on the initial page load in chrome or safari.
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is a simple html neither work on the initial page load in chrome or safari. I have my mime types set as well. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can right click on where the image should be and download the images on a new page and they display correctly. The svg image renders fine in ie9 and ff just not in chrome or safari. The images do load if i open the image seperatly and then view the page after opening it.
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The images do load if i open the image seperatly and then view the page after opening it. The svg image renders fine in ie9 and ff just not in chrome or safari. I have my mime types set as well.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my mime types set as well. The svg image renders fine in ie9 and ff just not in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is a simple html neither work on the initial page load in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file. You can right click on where the image should be and download the images on a new page and they display correctly.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is a simple html neither work on the initial page load in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing.
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. The images do load if i open the image seperatly and then view the page after opening it. You can right click on where the image should be and download the images on a new page and they display correctly.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is a simple html neither work on the initial page load in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file. The svg image renders fine in ie9 and ff just not in chrome or safari.
If images are not loading in chrome, go for a better alternative! Download Free SVG, PNG, EPS, DXF File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is a simple html neither work on the initial page load in chrome or safari. I have my mime types set as well. The svg image renders fine in ie9 and ff just not in chrome or safari. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. You can right click on where the image should be and download the images on a new page and they display correctly.
The svg image renders fine in ie9 and ff just not in chrome or safari. Here is a simple html neither work on the initial page load in chrome or safari.
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is a simple html neither work on the initial page load in chrome or safari. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. You can right click on where the image should be and download the images on a new page and they display correctly. The svg image renders fine in ie9 and ff just not in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file.
I have my mime types set as well. The svg image renders fine in ie9 and ff just not in chrome or safari.
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my mime types set as well. Here is a simple html neither work on the initial page load in chrome or safari. You can right click on where the image should be and download the images on a new page and they display correctly. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. The svg image renders fine in ie9 and ff just not in chrome or safari.
The svg image renders fine in ie9 and ff just not in chrome or safari. I have my mime types set as well.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can right click on where the image should be and download the images on a new page and they display correctly. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. Here is a simple html neither work on the initial page load in chrome or safari. The svg image renders fine in ie9 and ff just not in chrome or safari. I have my mime types set as well.
The svg image renders fine in ie9 and ff just not in chrome or safari. Here is a simple html neither work on the initial page load in chrome or safari.
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. The svg image renders fine in ie9 and ff just not in chrome or safari. I have my mime types set as well. When i inspect element right click svg or click link to svg load in another window the svg file. You can right click on where the image should be and download the images on a new page and they display correctly.
When i inspect element right click svg or click link to svg load in another window the svg file. The svg image renders fine in ie9 and ff just not in chrome or safari.
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is a simple html neither work on the initial page load in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file. The svg image renders fine in ie9 and ff just not in chrome or safari. I have my mime types set as well. You can right click on where the image should be and download the images on a new page and they display correctly.
The svg image renders fine in ie9 and ff just not in chrome or safari. Here is a simple html neither work on the initial page load in chrome or safari.
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my mime types set as well. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. The svg image renders fine in ie9 and ff just not in chrome or safari. You can right click on where the image should be and download the images on a new page and they display correctly. Here is a simple html neither work on the initial page load in chrome or safari.
Here is a simple html neither work on the initial page load in chrome or safari. I have my mime types set as well.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. I have my mime types set as well. When i inspect element right click svg or click link to svg load in another window the svg file. Here is a simple html neither work on the initial page load in chrome or safari. The svg image renders fine in ie9 and ff just not in chrome or safari.
I have my mime types set as well. When i inspect element right click svg or click link to svg load in another window the svg file.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is a simple html neither work on the initial page load in chrome or safari. The svg image renders fine in ie9 and ff just not in chrome or safari. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. When i inspect element right click svg or click link to svg load in another window the svg file. I have my mime types set as well.
Here is a simple html neither work on the initial page load in chrome or safari. I have my mime types set as well.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg image renders fine in ie9 and ff just not in chrome or safari. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. You can right click on where the image should be and download the images on a new page and they display correctly. When i inspect element right click svg or click link to svg load in another window the svg file. Here is a simple html neither work on the initial page load in chrome or safari.
The svg image renders fine in ie9 and ff just not in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. Here is a simple html neither work on the initial page load in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file. I have my mime types set as well. You can right click on where the image should be and download the images on a new page and they display correctly.
I have my mime types set as well. The svg image renders fine in ie9 and ff just not in chrome or safari.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have my mime types set as well. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. The svg image renders fine in ie9 and ff just not in chrome or safari. You can right click on where the image should be and download the images on a new page and they display correctly. When i inspect element right click svg or click link to svg load in another window the svg file.
I have my mime types set as well. Here is a simple html neither work on the initial page load in chrome or safari.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is a simple html neither work on the initial page load in chrome or safari. I have my mime types set as well. You can right click on where the image should be and download the images on a new page and they display correctly. The svg image renders fine in ie9 and ff just not in chrome or safari. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing.
When i inspect element right click svg or click link to svg load in another window the svg file. The svg image renders fine in ie9 and ff just not in chrome or safari.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i inspect element right click svg or click link to svg load in another window the svg file. I have my mime types set as well. You can right click on where the image should be and download the images on a new page and they display correctly. The svg image renders fine in ie9 and ff just not in chrome or safari. Here is a simple html neither work on the initial page load in chrome or safari.
When i inspect element right click svg or click link to svg load in another window the svg file. The svg image renders fine in ie9 and ff just not in chrome or safari.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i inspect element right click svg or click link to svg load in another window the svg file. The svg image renders fine in ie9 and ff just not in chrome or safari. Here is a simple html neither work on the initial page load in chrome or safari. You can right click on where the image should be and download the images on a new page and they display correctly. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing.
Here is a simple html neither work on the initial page load in chrome or safari. The svg image renders fine in ie9 and ff just not in chrome or safari.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can right click on where the image should be and download the images on a new page and they display correctly. The svg image renders fine in ie9 and ff just not in chrome or safari. I have my mime types set as well. Here is a simple html neither work on the initial page load in chrome or safari. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing.
Here is a simple html neither work on the initial page load in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file.
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can right click on where the image should be and download the images on a new page and they display correctly. Here is a simple html neither work on the initial page load in chrome or safari. I have my mime types set as well. When i inspect element right click svg or click link to svg load in another window the svg file. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing.
The svg image renders fine in ie9 and ff just not in chrome or safari. I have my mime types set as well.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is a simple html neither work on the initial page load in chrome or safari. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing. You can right click on where the image should be and download the images on a new page and they display correctly. When i inspect element right click svg or click link to svg load in another window the svg file. The svg image renders fine in ie9 and ff just not in chrome or safari.
When i inspect element right click svg or click link to svg load in another window the svg file. Here is a simple html neither work on the initial page load in chrome or safari.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can right click on where the image should be and download the images on a new page and they display correctly. The svg image renders fine in ie9 and ff just not in chrome or safari. Here is a simple html neither work on the initial page load in chrome or safari. When i inspect element right click svg or click link to svg load in another window the svg file. Unfortunately, none of the svg images (save 1, the logo on the master page) are displaying in chrome, nothing shows, not the broken link image, nothing.
I have my mime types set as well. The svg image renders fine in ie9 and ff just not in chrome or safari.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When i inspect element right click svg or click link to svg load in another window the svg file. The svg image renders fine in ie9 and ff just not in chrome or safari. You can right click on where the image should be and download the images on a new page and they display correctly. I have my mime types set as well. Here is a simple html neither work on the initial page load in chrome or safari.
Here is a simple html neither work on the initial page load in chrome or safari. The svg image renders fine in ie9 and ff just not in chrome or safari.
